javascript set class attribute
If the attribute does not exist it is created first. JavaScript Learn JavaScript.

How To Get Class Names Of An Html Element As String In Javascript
The HTML class attribute specifies one or more class names for an element.

. ElementsetAttribute Sets the value of an attribute on the specified element. We can use this property to add a class to an. This property can be used to return the value of the class attribute of an element.
If the attribute already exists on the element the value is updated. The className property sets the class name of an element. The setAttribute method is used to set an attribute on the specified element.
And if Card receive any class attribute when used I cant set the class attribute value based on MyDiv props instead class on MyDiv is overridden by the class received by. The static keyword defines a static method or property for a class. In this tutorial you learned how to access modify and remove.
Attributes may consist of namevalue pairs and a few of the most common attributes are class and style. The className property sets or returns an elements class attribute. How do you set attribute values.
Classes are used by CSS and JavaScript to select and access specific elements. The removeAttribute Method. Static members properties and methods are called without instantiating their class and cannot be called through a class.
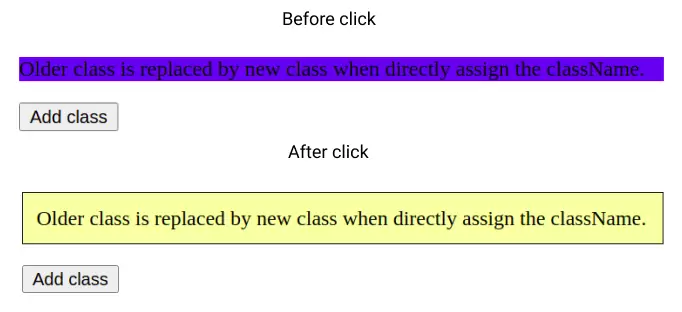
The class attribute can be used on. Set the class attribute for an element. The replace method replaces one class name with another.
If the attribute already exists the value is updated. The class attribute specifies one or more classnames for an element. However it can also be used by a JavaScript.
It takes two parameters the class name to replace and the new value to replace it with. Javascript answers related to set class attribute javascript change class javascript. The class attribute is mostly used to point to a class in a style sheet.
The setAttribute method sets a new value to an attribute. Change elements class javascript. Changing attributes using javascript.
The getAttribute Method. Once the element is selected elementstyle. Setting Attributes on Elements.

Add Remove And Toggle Css Class In Javascript Without Jquery

Javascript Add Class In 3 Ways

Javascript Setattribute Javatpoint

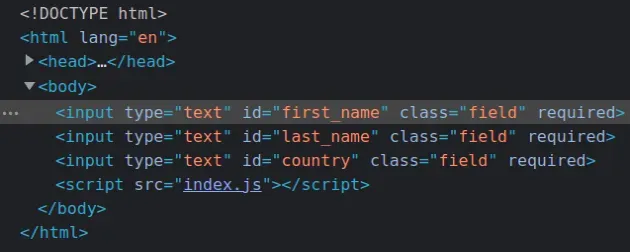
Set The Required Attribute Using Javascript Bobbyhadz

Html Class Attribute Geeksforgeeks

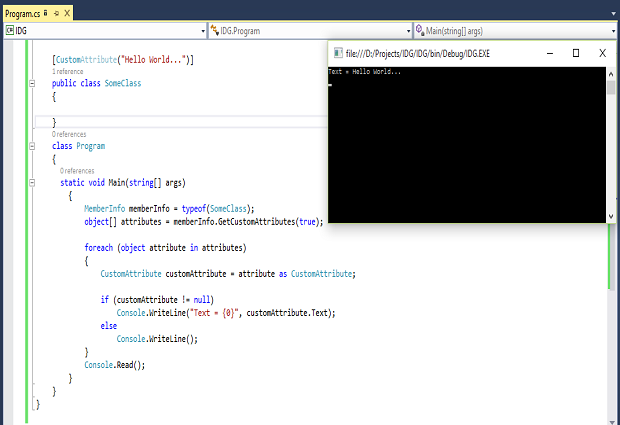
How To Work With Attributes In C Infoworld

Javascript Add Class In 3 Ways

Javascript Add Class In 3 Ways
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Html Class Attribute Geeksforgeeks

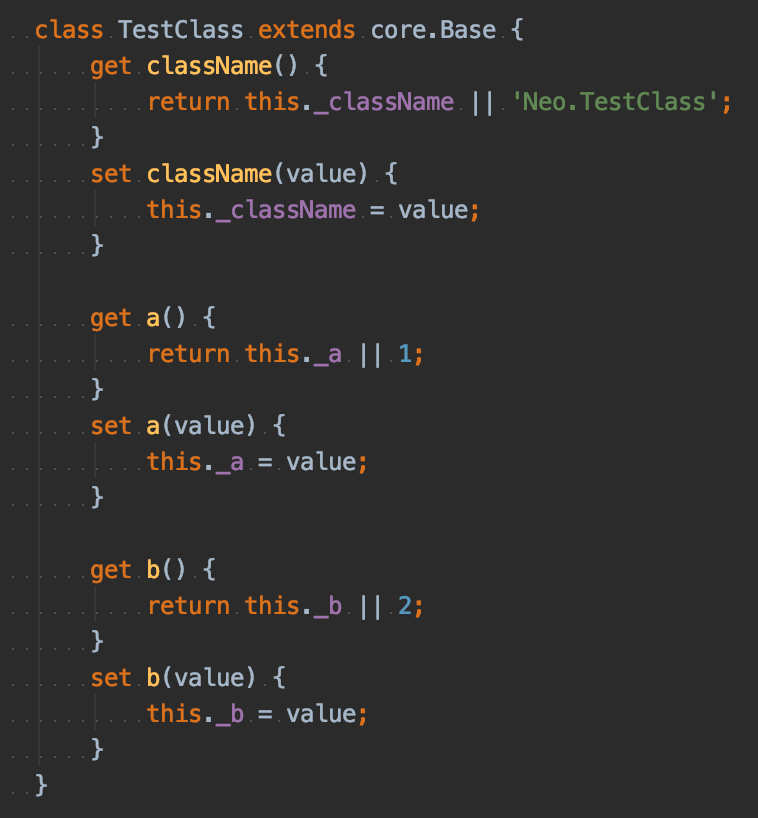
Javascript Classes State Management By Tobias Uhlig The Startup Medium

Manipulate Html Attributes Using Jquery

Change An Element Class Javascript Geeksforgeeks

Html Class Attribute Geeksforgeeks

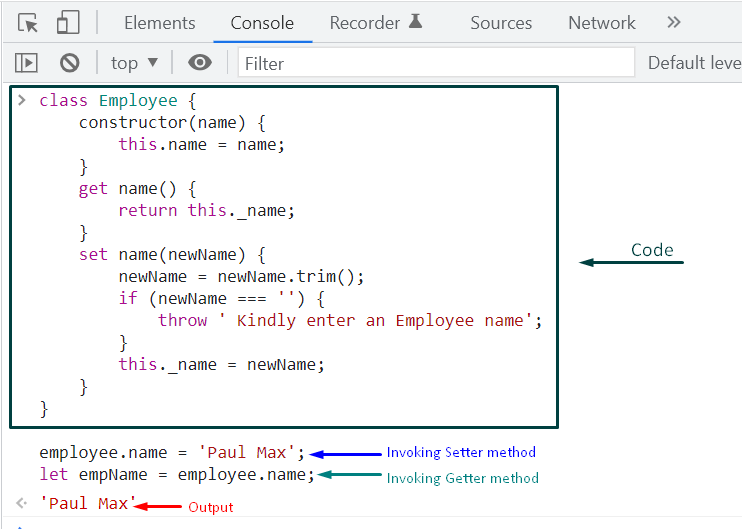
Getters And Setters In Javascript Class

Javascript Add Class In 3 Ways

Change An Element Class Javascript Geeksforgeeks

Add Remove And Toggle Css Class In Javascript Without Jquery

How To Change The Value Of An Html Element S Attribute In Javascript